こんにちは、データ分析部のクボタです。最近はアイドルではsora tob sakanaの『ribbon』とアイドルネッサンスの『前髪』と東京女子流の『鼓動の秘密』を良く聴いています。来年のTIFと@jamが楽しみですね。 www.youtube.com www.youtube.com www.youtube.com
現在Gunosyでは様々なプロダクトを運営・開発していますが、施策等における意思決定においてデータを非常に重要な指標として扱っています。そのため、日常より分析部以外のメンバーも含めたダッシュボードやSlackのリアルタイム通知によるプロダクトの現状把握の場を大事にしています。
GunosyがKDDI株式会社と共同で提供しているアプリのニュースパスでは現在ダッシュボードはRe:dashを用いて作成しています。Re:dashは細かいSQLクエリの更新スケジュール設定や、Slack通知などの便利な機能からデータの可視化ツールとして重宝しています。詳細なRe:dashの特徴やSlackとの連携については、本ブログの以下の記事で紹介されています。 data.gunosy.io
上記の記事に即してニュースパスにおいても同様にslack連携によるリアルタイム通知を行おうとしたのですが、何故かうまくいきません。Re:dashでは右下のチャットツールから開発者のArikさんに英語で質問などを送ることができます。そこで何度かやりとりしたところどうやら1つのRe:dashアカウントには一つのSlackアカウントしか連携できないため現在の環境ではニュースパスのRe:dashアカウントとは連携できないとのことでした。
また、今後の開発のためとのことで複数アカウントに関する以下のような質問をされたので、それに答えて代替策としてSpreadSheetによるSlack通知を行ってきました。

すると、最近以下のようなメールが届いたらしく・・・
 質問への回答が功を奏したのか分かりませんが、複数アカウントで
質問への回答が功を奏したのか分かりませんが、複数アカウントで/redashコマンドで投稿できるようになったそうです。
Slack×Re:dash×SpreadSheet
ここからは代替策として行っていたSpreadSheatを経由したSlack通知について説明したいと思います。 Re:dashとSlack連携による投稿に比べて事前準備が必要ですが、SpreadSheet経由のSlack通知は沢山コードを書くこと無く様々なカスタマイズが可能です。ここでは簡単にRe:dashの図を投稿する方法を説明しますが、これを応用して様々なKPI通知等が可能になると思います。 まず、SpreadSheetとSlackの連携のためにincoming Webhooksの設定をする必要があるため以下にアクセスします。 https://my.slack.com/services/new/incoming-webhook/my.slack.com Post to Channelで通知したいSlackのchannelを選んでAdd integrationします。

選んだSlackのchannelで以下のような投稿がされていれば準備完了です。
 次に、SpreadSheetの設定に移ります。
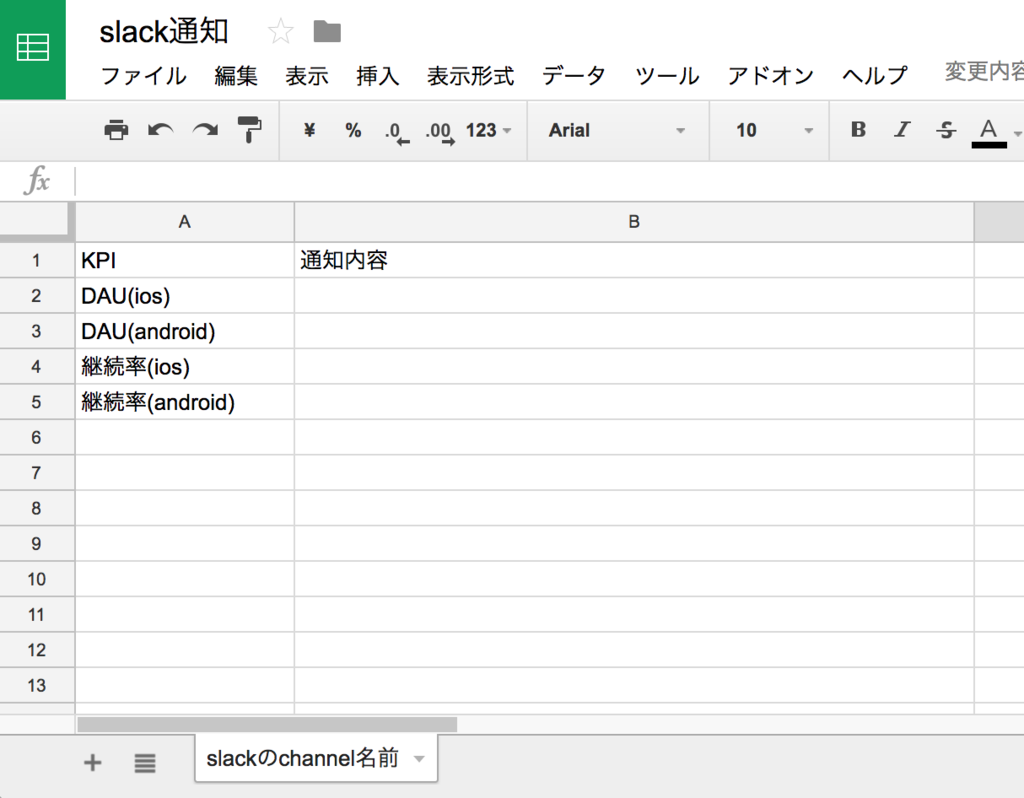
まず、分かりやすいslack通知などの名前で以下のようにSpreadSheetを作ります。その際にシートの名前はchannelごとに通知を分けるためにSlackのchannel名などにすると便利だと思います。複数シートを作れば複数のchannelに通知を打ち分けることも出来ます。
次に、SpreadSheetの設定に移ります。
まず、分かりやすいslack通知などの名前で以下のようにSpreadSheetを作ります。その際にシートの名前はchannelごとに通知を分けるためにSlackのchannel名などにすると便利だと思います。複数シートを作れば複数のchannelに通知を打ち分けることも出来ます。

次に、このSpreadSheetの各列について説明していきます。A列はどのKPIを通知するかを記載します(なくても良いが整理のため)。B列はre:dashのchartの左下にあるEmbedから得られるurl情報を記載します。かつてはこの情報をSlackに投稿すると図が展開されていたのですが、現在はそのままでは展開されないので少し修正が必要です。Embedには以下のようなurlがあると思います。
https://app.redash.io/アカウント名/embed/query/数値1/visualization/数値2?api_key=文字列
これを以下のように変形してB列に入れます。
https://snap.redash.io/p/アカウント名/数値1/数値2/文字列.png
次に、Slack投稿用のスクリプトを準備します。 スクリプトも好きなように書けば良いのですが例えば以下のようにすると、選んだチャンネルに複数の図を投稿することができます。
function postSlack() {
var sheet = SpreadsheetApp.openById('SpredSheetの/d/と/edit#の間の文字列を代入');
for (var i=2; i<投稿する図の数; i++ ) {
var sentence = sheet.getSheetByName('sheet名').getRange(i,2).getValue();
var payload = {
'text' : sentence,
};
var options = {
'method' : 'post' ,
'contentType' : 'application/json' ,
'payload' : JSON.stringify(payload),
};
var url = 'incoming Webhooksの設定で得られるWebhookURLを代入';
UrlFetchApp.fetch(url, options);
}
}
最後に自動投稿の時間指定についてです。時間指定は編集>現在のプロジェクトトリガーを選択すると
以下のような画面で毎分時日週月で自動投稿を設定することができます。
 例えば、毎日9時~10時などに定時投稿すると朝の数値チェック等に便利そうです。
例えば、毎日9時~10時などに定時投稿すると朝の数値チェック等に便利そうです。
簡単な説明になりましたが、SpreadSheetによるSlack投稿の利点は簡単なスクリプト程度で様々なカスタマイズができることだと思うので慣れてきたらやっていくと良さそうです。 参考になるページを貼ります。 www.minemura-coffee.com